BlocTime
- # of words: 965

Explanation
This application is the first solo project of my Bloc Frontend. The goal of a Pomodoro Technique is to increase the productivity of the user by having them focus for 25 minutes. During the time they are not allowed to do anything other than the task at hand.
The app stack consists of AngularJS, Firebase and Angular Material. Assistance by my Bloc mentor.
The Goals
This project was split up into eight different checkpoints, and for brevity, I’ve combined into four different sections.
1. The Timer
Showing a timer on the page and updating it live.
2. Taking a break
The primary purpose of the application is to keep track of the time as well as showing it to the end user. When the timer has been completed the user will be allowed a 5-minute break, and after four completed Pomodoros it turns into a 30-minute break.
3. Playing a ding
Since the user will be busy doing other things on the computer having a ding play will help them know when to stop or start working.
4. Todo items with Firebase
Keeping track of the items completed.
Setting and Showing the Timer
Staring at a blank screen I know I need a number and a button to be the core framework to my application.

Beautiful, right? Now that I had the basic info on the screen I could start getting into the guts of the app. Most of the logic for the program is housed in the Pomodoro.timer function.
Separating the timerStart and timerEnd make this very simple to read. If the timer is running when the button is clicked stop the timer and vice versa. In these function, we will need to call a function to countdown, set the button text and style accordingly.
Last but not least we need to have a timer. You can see that $interval is using a function named countdown and that it’s called every 1000 milliseconds (1 second).
All of this was my first iteration of the application and was able to refactor with the help of my mentor. One of the main refactors was how the button is set in the timerStart/timerEnd functions. Adding a button object that has three options running, stopped, and break.
This allows for a very simple setButton function that can set the style and text by just passing the button you need.
Taking a Break
After a productive 25 minutes, the timer will automatically switch and start a 5-minute break. The best place for this logic is the countdown function which is called every second.
The logic flows as such:
if the currentTime is greater than 0 keep subtracting 1,
if currentTime is less than or equal to 0 and you’re not on break, set the button, currentTime to 5 minutes and onBreak to true,
If currentTime is less than or equal to 0 and you’re on a break, set the button, currentTime to 25 minutes and onBreak to false. The $interval.cancel is used because I didn’t want the app to go straight into another Pomodoro session.
Now there are some similarities with the timerStart and timerEnd functions setting a variable to either break or session. With the setBreak logic becoming more complicated with the need for an if statement checking if pomodorosCompleted is divisible by 4.
Compared to the old countdown function this is much leaner but still very simple to undersand.
Ding! Ding! Ding!
I’ve used the Buzz library in BlocJams, an AngularJS tutorial at Bloc. The goal of this checkpoint was to alert the user with a ding when their timer had ended. First, we need a Buzz object for the playDing function to use.
We have a Buzz object now we need to create a function that accepts a number and checks if it’s equal to zero and if it plays the ding.
The most challenging part of this problem was figuring out how to use the $watch method correctly.
The method will put a listener callback on pomo.pomodoro.currentTime to call the function every time the watchExpression changes. Passing the new and old values but we only need to pass the new value into our playDing function.
Firebase
The real meat and potatoes of the application. I’ve dealt with databases before during my time with the backend course at Bloc but this is my first time with AngularJS and Firebase. After getting the syntax down, it was fairly simple to use. Abstracting it into a module will allow it to reusable across the application.
Referencing the root of my database with the ref variable, I’m able to turn that information into a JavaScript array with $firebaseArray. AngularFire helps with the $add method in the addTask function.
Inside the main controller, the newTask is set to blank to remove any leftovers from previous sessions. Next, we assign all the tasks to this.tasks; then we use Angular.Copy in the addTask method to copy the object newTask and hen we set the newTask to empty again.
In the view the ng-model is set to the newTask and when submitted it calls the addTask function.
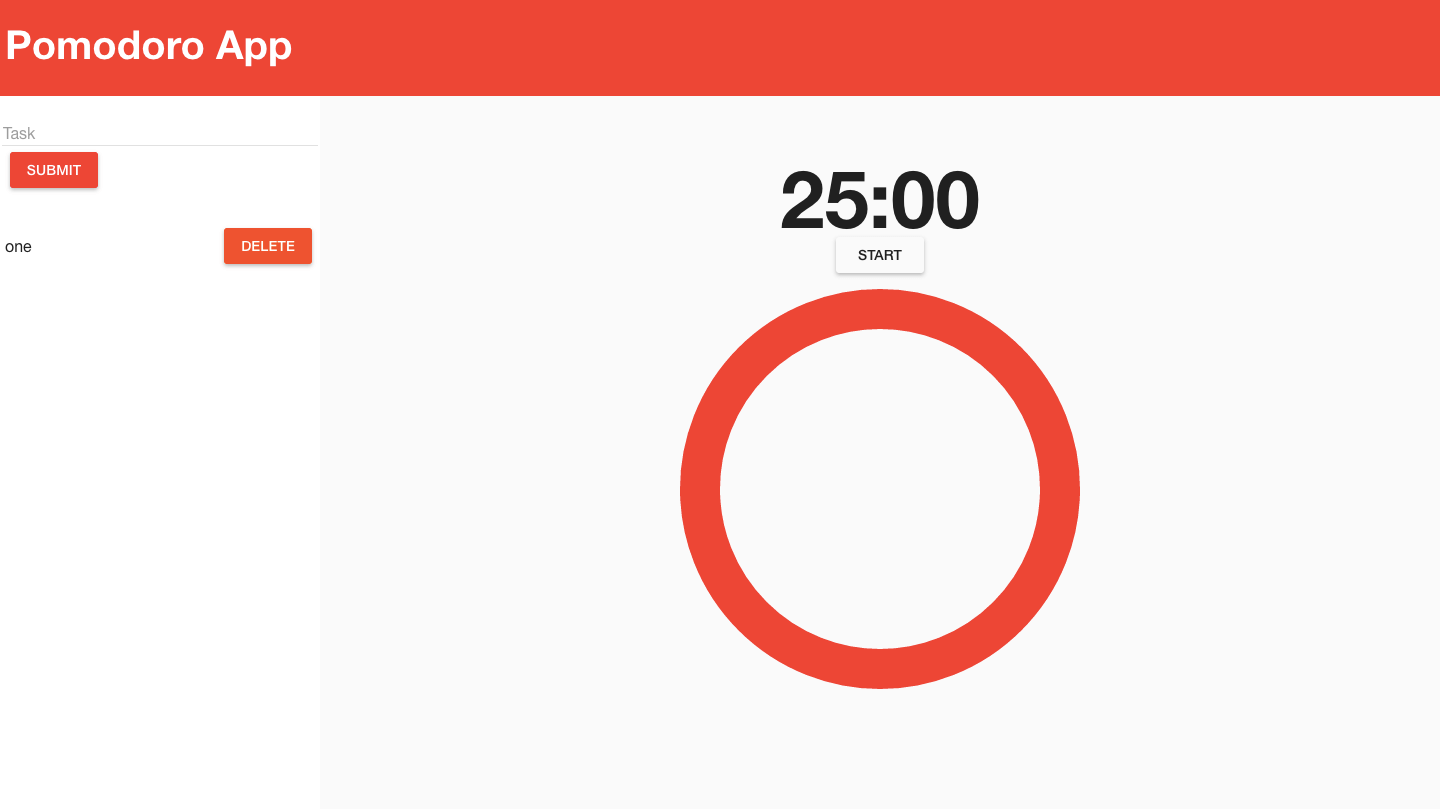
Results
Add tasks and complete Pomodoros to earn breaks.
Conclusion
The project was very useful in understanding how code should be structured and the balance between readability and going to far abstracting out. If the code becomes too verbose it become the opposite of what is intended.